HTML5音频解析与可视化
基本结构
使用express 框架搭建后台基本结构
加载音乐并用ajax请求资源
加载音乐文件:
|
|
ajax加载资源
|
|
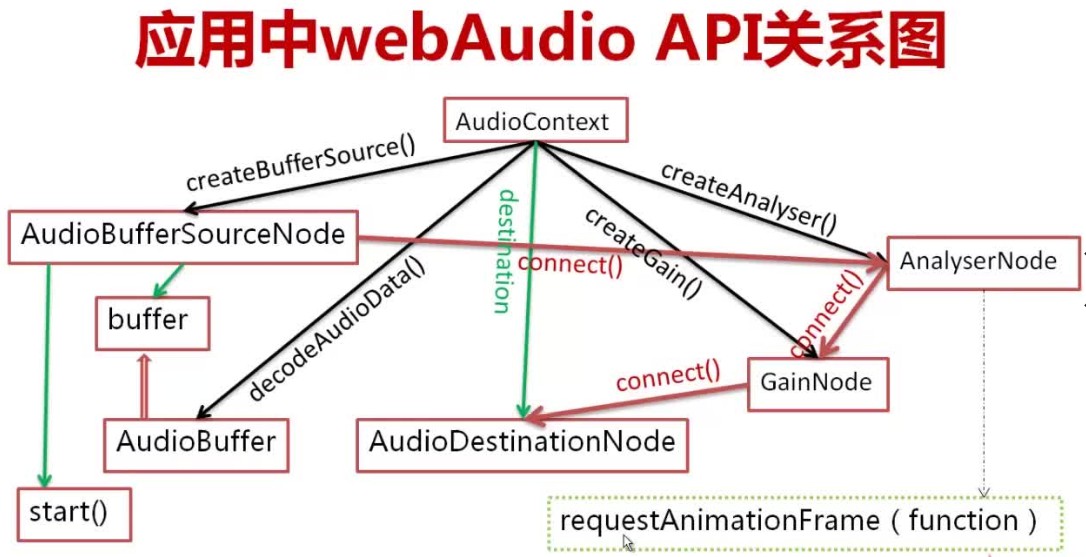
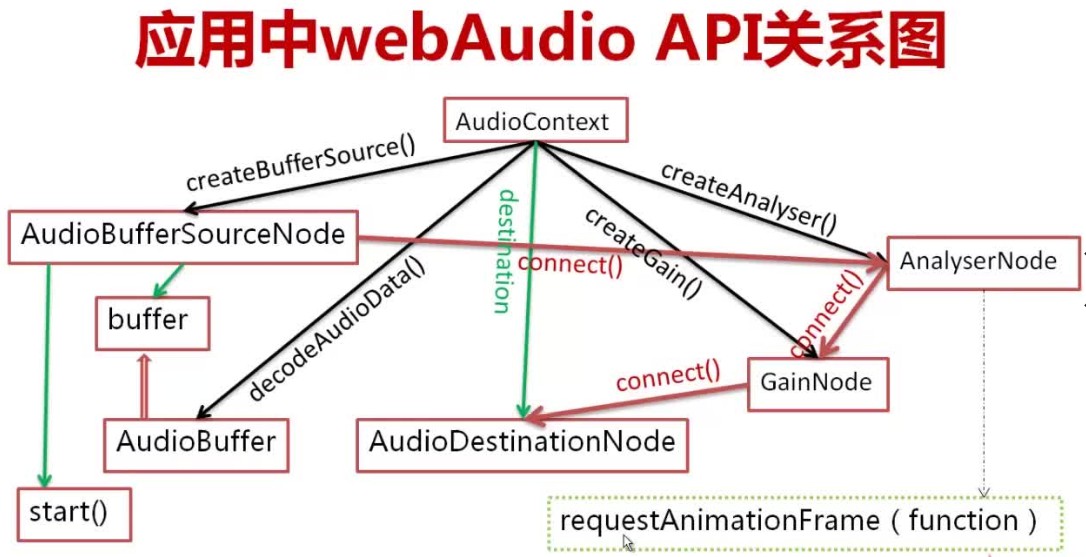
Web Audio Api 关系图

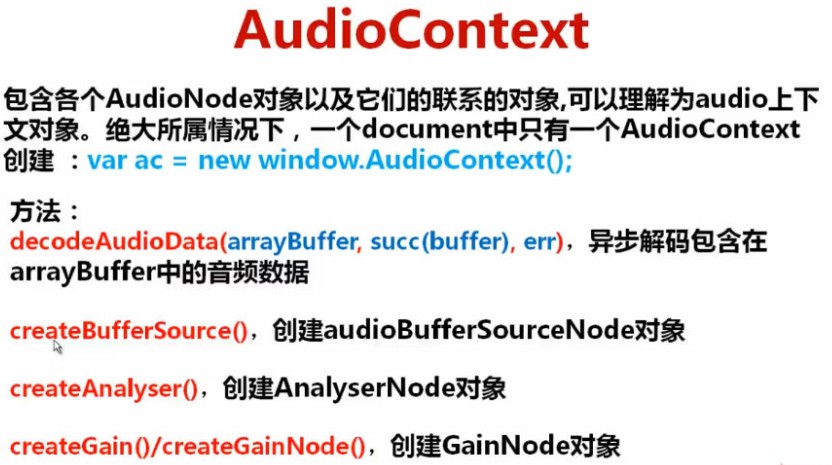
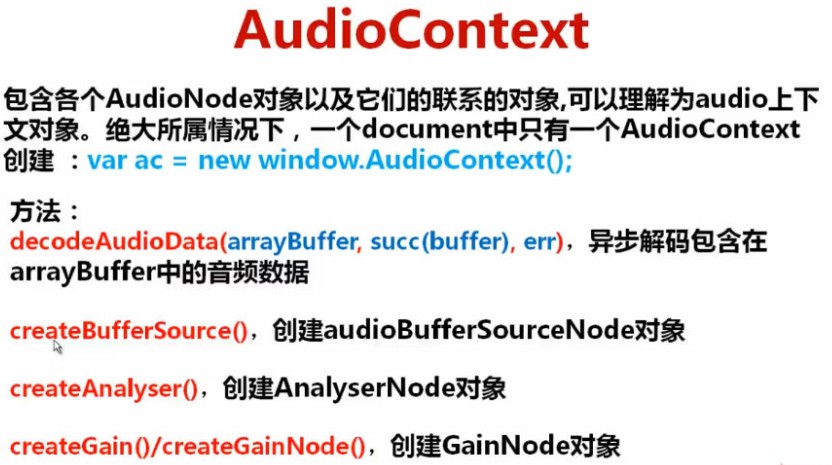
使用AudioContext解码

实现:
|
|
使用gainNode调节音量

实现:
|
|
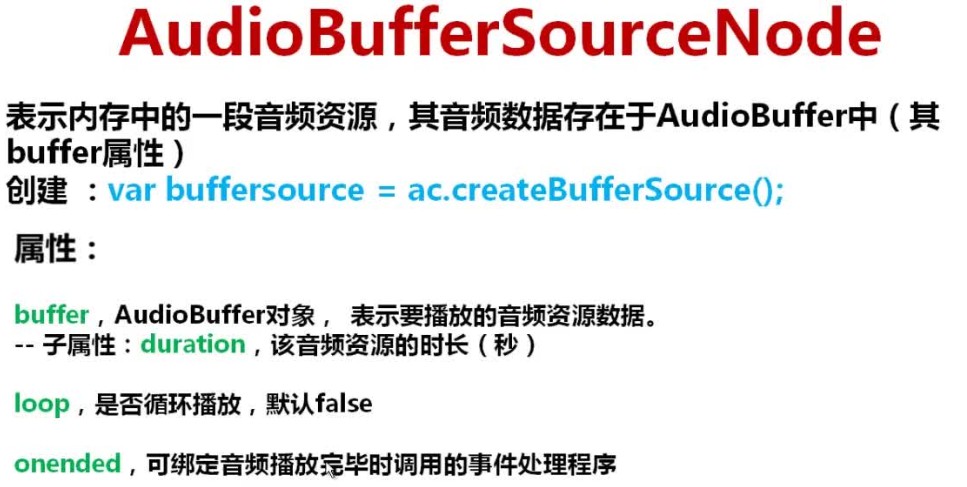
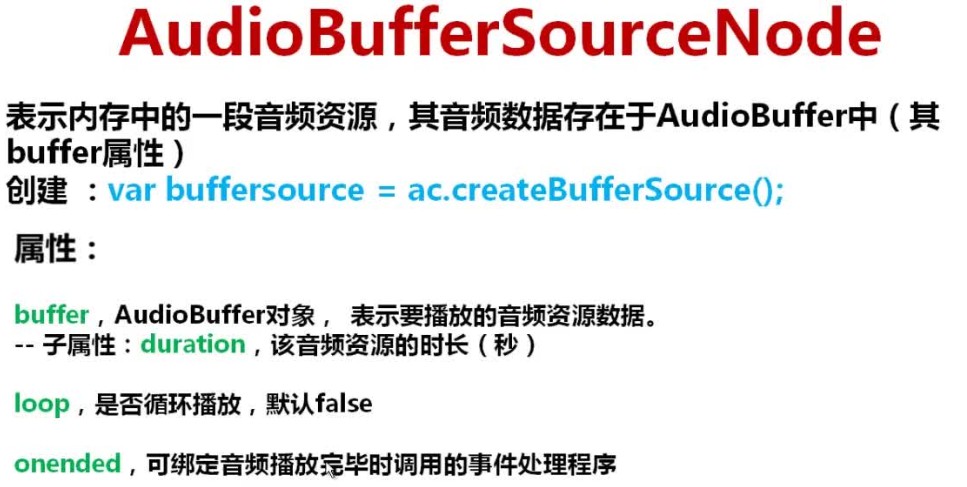
bufferSource连接gainNode

实现:
|
|
音乐播放逻辑问题
实现:
|
|
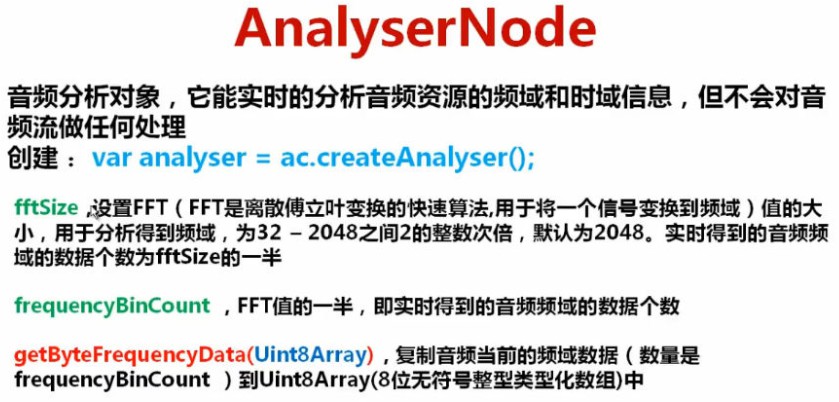
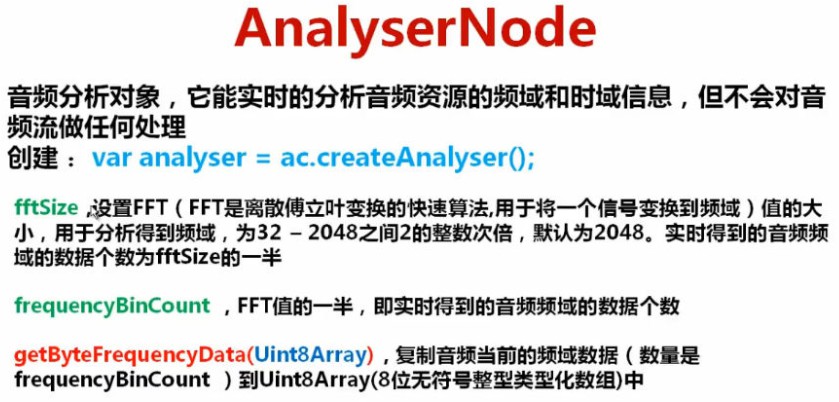
分析音频资源

实现:
|
|
时时分析
|
|
音乐数据可视化
使用canvas画图进行可视化
|
|
使用express 框架搭建后台基本结构
加载音乐文件:
|
|
ajax加载资源
|
|


实现:
|
|

实现:
|
|

实现:
|
|
实现:
|
|

实现:
|
|
时时分析
|
|
使用canvas画图进行可视化
|
|
本文标题:HTML5音频解析与可视化
文章作者:Awebone
发布时间:2017年10月25日 - 00:10
最后更新:2020年03月21日 - 14:03
原始链接:https://www.awebone.com/posts/fd5cbc55/
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。

微信支付